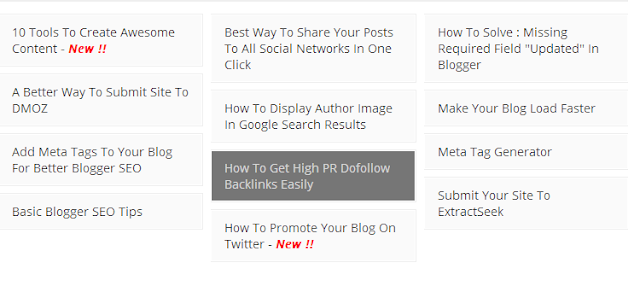
Default Blogger Sitemap is no more elegant or beautiful than this Responsive Blogger Sitemap i'm gonna posting today.
Sitemap is, in simple words, a map marked with the address of every page on your blog to lead search engine crawlers as well as visitors to where and what they are looking for.What Is Sitemap ?
By placing all the URLs on your blog at one place, the visitor can quickly find specific content he wants to read and search engine crawlers can easily index all the pages in it.
Adding The Sitemap To Blogger
Make sure you Backup Your Template First !1. Go to Blogger > Pages > Create New Page, Add Title "Sitemap"
2. Click HTML section [where is HTML section in Blogger Post]
3. Now find </div>
<script src="https://dl.dropboxusercontent.com/u/36169749/scripts/widgets/btnt-sitemap.js" type="text/javascript"></script>
<script src="http://www.sourcecrab.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
<style type="text/css">
.post-archive { width: 100%; padding: 20px 0; text-transform: capitalize; }
.post-archive h4 { border-bottom: 2px solid #EEEEEE; color: #333333; font-size: 20px; margin: 0 0 10px 2px; padding: 0 0 10px; }
.ct-columns-3 { -moz-column-count: 3; -moz-column-gap: 10px; -moz-column-rule: none; -webkit-column-count: 3; -webkit-column-gap: 10px; -webkit-column-rule: none; column-count: 3; column-gap: 10px; column-rule: none;}
.ct-columns-3 p { padding: 5px 0px; -moz-column-break-inside: avoid; -webkit-column-break-inside: avoid; -o-column-break-inside: avoid; -ms-column-break-inside: avoid; column-break-inside: avoid; display: inline-block; width: 100%; }
.ct-columns-3 p a { background: #fafafa; color: #333; display: block; border: 1px solid #FFFFFF; font-size: 14px; line-height: normal; outline: 1px solid #EEEEEE; padding: 10px 15px; -webkit-transition:all .25s ease-in-out; -moz-transition:all .25s ease-in-out; -o-transition:all .25s ease-in-out; transition:all .25s ease-in-out; }
.ct-columns-3 p a:hover { background: #555; color: #fff; }
@media screen and undefinedmax-width: 768px){ .ct-columns-3 { -moz-column-count: 1; -moz-column-gap: 0px; -moz-column-rule: none; -webkit-column-count: 1; -webkit-column-gap: 0px; -webkit-column-rule: none; column-count: 1; column-gap: 0px; column-rule: none; } }
</style>
<br />
<div style="bottom: 2%; left: 2%; position: fixed;">
<div class="shareEgg" id="shareThisShareEgg">
</div>
<a href="http://www.bloggerhero.com/">Blogger Tricks</a>
<br />
<div style="text-align: right;">
<span style="font-family: Georgia, Times New Roman, serif; font-size: xx-small;"><a href="http://www.bloggerhero.com/" target="_blank"><span id="goog_1627905543"></span><span id="goog_1627905544"></span></a></span></div>
<div style="text-align: right;">
<br /></div>
</div>
After adding the code replace http://www.sourcecrab.com with your blog URL and go to Options at right sidebar, select Reader Comments - Don't Allow. Click Publish.
That's it ! now check your blog's sitemap by page link and make sure you have added specific blogger labels [because the sitemap shows labels]
Don't forget to add our Blogger Badge to your Blog/Site and If you like this post kindly share it within 3 secs !




0 comments:
Post a Comment