Syntax highlighting/Code Pretiffier is used for giving a piece of code more presentable look and attraction.
This google-code-prettify was developed by Mike Samuels from Google. You will be learning to imply this feature on your blog.
■ Open Blog Dashboard → Template → Html Editor
■ Find </head> ( pressing Ctrl+F )
■ Now paste the below given code just before/above it.
■ Hit the Save button and preview the syntax codes of your blog now.
■ You also can change the look of syntax by adding pre-designed CSS codes.
■ Add below CSS code just above/before
You can find more styles here.
■ Find </head> ( pressing Ctrl+F )
■ Now paste the below given code just before/above it.
Javascript
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js" type="text/javascript"/>
■ Hit the Save button and preview the syntax codes of your blog now.
■ You also can change the look of syntax by adding pre-designed CSS codes.
■ Add below CSS code just above/before
]]></b:skin>
1.Default
CSS
/* Pretty printing styles. Used with prettify.js. *//* SPAN elements with the classes below are added by prettyprint. */ .pln { color: #000 } /* plain text */ @media screen { .str { color: #080 } /* string content */ .kwd { color: #008 } /* a keyword */ .com { color: #800 } /* a comment */ .typ { color: #606 } /* a type name */ .lit { color: #066 } /* a literal value */ /* punctuation, lisp open bracket, lisp close bracket */ .pun, .opn, .clo { color: #660 } .tag { color: #008 } /* a markup tag name */ .atn { color: #606 } /* a markup attribute name */ .atv { color: #080 } /* a markup attribute value */ .dec, .var { color: #606 } /* a declaration; a variable name */ .fun { color: red } /* a function name */ } /* Use higher contrast and text-weight for printable form. */ @media print, projection { .str { color: #060 } .kwd { color: #006; font-weight: bold } .com { color: #600; font-style: italic } .typ { color: #404; font-weight: bold } .lit { color: #044 } .pun, .opn, .clo { color: #440 } .tag { color: #006; font-weight: bold } .atn { color: #404 } .atv { color: #060 } } /* Put a border around prettyprinted code snippets. */ pre.prettyprint { padding: 2px; border: 1px solid #888 } /* Specify class=linenums on a pre to get line numbering */ ol.linenums { margin-top: 0; margin-bottom: 0 } /* IE indents via margin-left */ li.L0, li.L1, li.L2, li.L3, li.L5, li.L6, li.L7, li.L8 { list-style-type: none } /* Alternate shading for lines */ li.L1, li.L3, li.L5, li.L7, li.L9 { background: #eee }
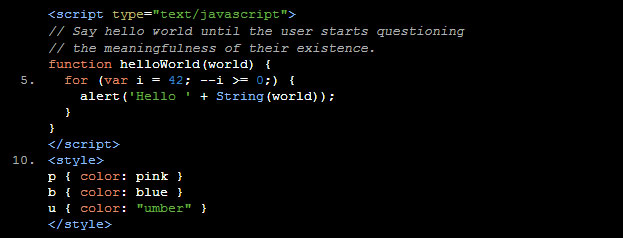
2. Sunburst
CSS
/* Pretty printing styles. Used with prettify.js. */ /* Vim sunburst theme by David Leibovic */ pre .str, code .str { color: #65B042; } /* string - green */ pre .kwd, code .kwd { color: #E28964; } /* keyword - dark pink */ pre .com, code .com { color: #AEAEAE; font-style: italic; } /* comment - gray */ pre .typ, code .typ { color: #89bdff; } /* type - light blue */ pre .lit, code .lit { color: #3387CC; } /* literal - blue */ pre .pun, code .pun { color: #fff; } /* punctuation - white */ pre .pln, code .pln { color: #fff; } /* plaintext - white */ pre .tag, code .tag { color: #89bdff; } /* html/xml tag - light blue */ pre .atn, code .atn { color: #bdb76b; } /* html/xml attribute name - khaki */ pre .atv, code .atv { color: #65B042; } /* html/xml attribute value - green */ pre .dec, code .dec { color: #3387CC; } /* decimal - blue */
pre.prettyprint, code.prettyprint { background-color: #000; -moz-border-radius: 8px; -webkit-border-radius: 8px; -o-border-radius: 8px; -ms-border-radius: 8px; -khtml-border-radius: 8px; border-radius: 8px; } pre.prettyprint { width: 95%; margin: 1em auto; padding: 1em; white-space: pre-wrap; } /* Specify class=linenums on a pre to get line numbering */ ol.linenums { margin-top: 0; margin-bottom: 0; color: #AEAEAE; } /* IE indents via margin-left */ li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8 { list-style-type: none } /* Alternate shading for lines */ li.L1,li.L3,li.L5,li.L7,li.L9 { } @media print { pre .str, code .str { color: #060; } pre .kwd, code .kwd { color: #006; font-weight: bold; } pre .com, code .com { color: #600; font-style: italic; } pre .typ, code .typ { color: #404; font-weight: bold; } pre .lit, code .lit { color: #044; } pre .pun, code .pun { color: #440; } pre .pln, code .pln { color: #000; } pre .tag, code .tag { color: #006; font-weight: bold; } pre .atn, code .atn { color: #404; } pre .atv, code .atv { color: #060; } }
You can find more styles here.







0 comments:
Post a Comment