Hey Friends I am back again with the most awaited thing by you all. If you might have read my previous posts on which I have provided a freebie i.e. customized comment theme for bloggers used by sourcecrab itself. But due to lack of time second theme was left as coming soon, but friends really I would have felt bad myself if I kept you waited for long for this simple freebie widget, so soon I completed some left works and then prepared this article for you.
After adding the code save the template and see the whole new theme installed to your blogger template.
Comment System 2 : Green Lava
This comment theme has been used in gadget mag, a simple but responsive blogger theme created by me. I have shared it as freebie on our sister site Template Trackers. Well to say about there are lot of things in this theme, but I'll mention important features only here and for the rest of review you will be appointed soon after the end of this para :)
This theme is named as green lava because this theme is painted with green color and with it's shades. Yeah! Green is my favourite color so I've given a touch of greenry in this new theme for blogger comments. This theme is also auto-numbers the nested comments with the help of counter-reset and counter-increment property I've used in the stylesheet of this theme.
Yeah! I know it, now you might be wondering that what is this counter-reset and counter-increment. That's why I've already written in brief on this topic.
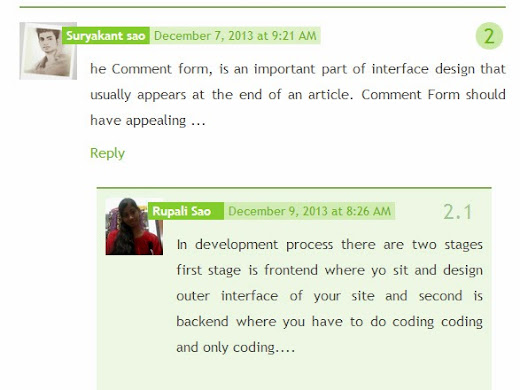
So moving on ahead let's have a look on the screenshot of this comment theme named Green Lava
Click on the image to see live demo of the comments.
So I must stop talking now about this theme and let me show you the stylesheet code of this comment theme.
 |
| Screenshot |
So I must stop talking now about this theme and let me show you the stylesheet code of this comment theme.
Here's The Code
Css
/*==================== Green Lava Comment Theme ======================*/ .comments {padding: 30px 1em 0;clear: both;margin: 0 1em 1em;background: #FFF;border: 1px solid #DADADA;} .comments ol{list-style:none;counter-reset:trackit} .comments ol li {list-style:none;counter-increment:trackit} .comments ol li:before { content: counters(trackit,".");position: absolute;right: 1.5em;color: #6CB61A;font-size: 24px;background: rgba(133, 206, 53, 0.4);border-radius: 50%;-moz-border-radius: 50%; padding: 1px 9px;} .comments .comments-content .comment-replies .comment-thread ol li:before { content: counters(trackit,".");position: absolute;right: 2.5em;color: rgba(1, 111, 1, 0.34);font-size: 24px; background: rgba(0, 0, 0, 0); border-radius: 0%;-moz-border-radius:0%;} .comments h4 { font-size: 25px; line-height: 30px; padding: 0; text-transform: capitalize; } .comments .avatar-image-container {float: left;max-height: 65px;overflow: hidden;width: 65px;max-width: 65px;} .comments .avatar-image-container img {max-width: 65px;max-height: 65px;min-height: 65px;min-width: 65px;} .comments .comment-block {margin-left: 5em;position: relative;word-wrap: break-word;} .comments .comments-content .user {font-style: normal;font-weight: bold;background: #85CE35;padding: 1px 5px;font-size: 14px;} .comments .comments-content .user a { color: #FFF;} .comments .comments-content .icon.blog-author {display: none;} .comments .comments-content .datetime {margin: 0;background: rgba(133, 206, 53, 0.25);padding: 1px 5px;font-size: 14px;} .comments .comments-content .datetime a{color:#6CB61A} .comments .thread-toggle { display: none;} .comments .comments-content .comment-header {margin: 0 0 8px -2em;overflow: overlay;position: relative;} .comments .comments-content .comment-replies .comment-thread ol li {border-top: 2px solid #86B15E;border-bottom:0px!important;background: rgba(100, 201, 22, 0.1);padding: 10px;} .comments .comments-content li.comment { border-bottom: 2px solid #86B15E; } .comments .comments-content .comment:last-child {border-bottom: 2px solid #86B15E;padding-bottom: 0; }
Listen Now
Dear readers you have to copy and paste this code before ]]></b:skin> in your blog's template.- For this open your Blogger dashboard→ Template → Html editor
- Now by pressing Ctrl+F search for the above highlighted code and paste the stylesheet of the comment theme just before it.
After adding the code save the template and see the whole new theme installed to your blogger template.
Final Thoughts
Friends as we all know that we need support from others and so we also support others so that we can stand together to help each other, with what we have got special with us. So please show us your respect by leaving your valuable comments below in comment box. With your love we will able to perform well as we will get recognized by more and more peoples.
Friends as I have mentioned that this is a freebie so you can share this comment theme in your respective blog's but do not forget to give proper credit to us. We want you to respect the time consumed while creating this themes for blogger users.



0 comments:
Post a Comment