Css property counter increment is very handy property, because you can do magic with it like auto numbering sections, divs, list etc. Counter increment is used along with counter reset property. Today we will see some interesting use of it in your blogspot sites.
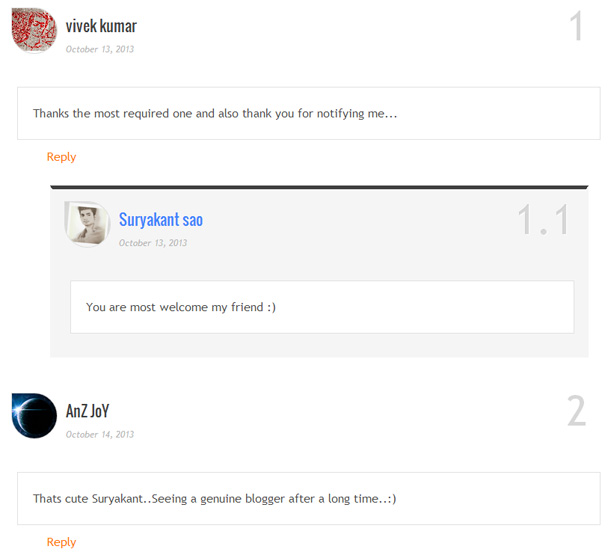
Beginning the tutorial, let us see how can we use counter increment property to number the comments in your blog. I will detail how to use this property and finally achieve result like this one displayed below.
Beginning the tutorial, let us see how can we use counter increment property to number the comments in your blog. I will detail how to use this property and finally achieve result like this one displayed below.
 |
| Screenshot |
Step#1
Setting up the counter.
First of all you need to reset the counter at it's base value or I must say you will have to set in the parent element inside which those elements are present which are to be numbered. And this can be done by counter-reset property.
Here we are going to add counters to comments, after seeing the html structure of blogger comments, I found that parent element to which counter-reset property is to be added is ol, means comment are present in the form of lists.
So I added following code given below first in Html editor of my template. You can name thecounter-reset with any name, for a case here I've used trackit, you can use any another name also but remember it must be same in counter-increment property also
CSS
.comments ol { counter-reset: trackit; }
Step#2
Now incrementing the counter
Now you will have to need to increment the counter. You have this property in the element where counter is be achieved. Like we want to achieve counters in all comments so I have incremented counter in lists in this step see the css code below
CSS
.comments ol li { counter-increment: trackit; }
Step#3 : Final Step
In this step we will call the counters using pseudo-property :before, observe the code carefully below
CSS
.comments ol li:before { content: counters(trackit, "."); font-size: 3.5rem; color: rgba(0, 0, 0, 0.16); right: 0.3em; position: absolute; padding: .2em 0 0 0; text-shadow:1px 1px 1px white }
Overall
Overall the whole code looks like this
CSS
.comments ol { counter-reset: trackit; } .comments ol li { counter-increment: trackit; } .comments ol li:before { content: counters(trackit, "."); font-size: 3.5rem; color: rgba(0, 0, 0, 0.16); right: 0.3em; position: absolute; padding: .2em 0 0 0; text-shadow:1px 1px 1px white }
Beginners Copy Paste The Code
Beginners must simply copy paste the final code given just above by following the instructions mentioned below.
Open Blogger dashboard → Template → Html Editor
and search ]]></b:skin> (by pressing Ctrl+F)
Now paste the copied code just before it and save your template and then view your blogs comments.



0 comments:
Post a Comment