Now-a-days responsiveness is the must need of every blogger or website developer, without it your blog feels boredom to your visitor and thus affects the traffic ultimately.
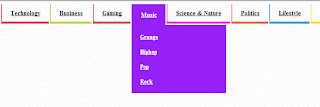
Last week I came across this Word Press theme. I liked the beautiful colored navigation menu bar of this Word Press template. And the more I liked is the hacking of this beautiful widget. This widget is completely based on Css and Html, No j-query! No ajax!. So it will be easy for you to implement this in your Blogger's Blog. And also due to absence of j-query it will not slow down the downloading speed of your blog-page.
Last week I came across this Word Press theme. I liked the beautiful colored navigation menu bar of this Word Press template. And the more I liked is the hacking of this beautiful widget. This widget is completely based on Css and Html, No j-query! No ajax!. So it will be easy for you to implement this in your Blogger's Blog. And also due to absence of j-query it will not slow down the downloading speed of your blog-page.
Note: This Version Of Navigation Menu Bar is directly adopted from Wordpress Theme Gossip and is being bloggerized by me.
We will be adding this navigation menu bar to your blog in two steps.
1. Adding Html
2. Adding Css
■ Open Blog Dashboard → Template → Html Editor
■ Find (pressing Ctrl+F)
■ Find (pressing Ctrl+F)
<div class='main-wrapper'>
OR
<div class='content-wrapper'>
OR
<div class='content-wrapper'>
Add below code just above it.
HTML
<div id="body-nav" class="nav"> <ul id="menu-body-nav-1" class="menu"> <li class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-6 current_page_item menu-item-44"> <a expr:href="data:blog.homepageurl">Home</a></li> <li class="red menu-item menu-item-type-taxonomy menu-item-object-category menu-item-43"> <a href="Your Link here">Technology</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-87"><a href="Your Link here">Gadgets</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-88"><a href="Your Link here">Hardware</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-90"><a href="Your Link here">Software</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-89"><a href="Your Link here">Mobile</a></li> </ul> </li> <li class="green1 menu-item menu-item-type-taxonomy menu-item-object-category menu-item-38"> <a href="Your Link here">Business</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-149"><a href="Your Link here">Advertising</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-150"><a href="Your Link here">Jobs</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-151"><a href="Your Link here">Marketplace</a></li> </ul> </li> <li class="terracotta menu-item menu-item-type-taxonomy menu-item-object-category menu-item-40"> <a href="Your Link here">Gaming</a> <ul class="sub-menu"> <div class="nav-section"> <li class="nav-title menu-item menu-item-type-custom menu-item-object-custom menu-item-200"> <a href="Your Link here">Reviews</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-152"><a href="Your Link here">Action/Adventure</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-153"><a href="Your Link here">First Person Shooter</a></li> <li class="sub-nav-title menu-item menu-item-type-custom menu-item-object-custom menu-item-211"> <a href="Your Link here">More Menus</a></li> <li class="nav-text menu-item menu-item-type-custom menu-item-object-custom menu-item-212"> </li> </div> <div class="nav-section"> <li class="nav-title menu-item menu-item-type-custom menu-item-object-custom menu-item-201"> <a href="Your Link here">Previews</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-154"> <a href="Your Link here">Racing</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-155"> <a href="Your Link here">Role Playing</a></li> <li class="sub-nav-title menu-item menu-item-type-custom menu-item-object-custom menu-item-213"> <a href="Your Link here">More Menus</a></li> </div> <div class="nav-section"> <li class="nav-title menu-item menu-item-type-custom menu-item-object-custom menu-item-207"> <a href="Your Link here">Mega Menu</a></li> <li class="sub-nav-title menu-item menu-item-type-custom menu-item-object-custom menu-item-209"> <a href="Your Link here">More Menus</a></li> </div> </ul> </li> <li class="purple menu-item menu-item-type-taxonomy menu-item-object-category menu-item-41"> <a href="Your Link here">Music</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-158"><a href="Your Link here">Grunge</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-159"><a href="Your Link here">Hiphop</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-160"><a href="Your Link here">Pop</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-161"><a href="Your Link here">Rock</a></li> </ul> </li> <li class="pink menu-item menu-item-type-taxonomy menu-item-object-category menu-item-141"> <a href="Your Link here">Science Nature</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-164"><a href="Your Link here">Biology</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-165"><a href="Your Link here">Chemistry</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-166"><a href="Your Link here">Physics</a></li> </ul> </li> <li class="orange menu-item menu-item-type-taxonomy menu-item-object-category menu-item-42"> <a href="Your Link here">Politics</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-162"><a href="Your Link here">Congress</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-163"><a href="Your Link here">Elections</a></li> </ul> </li> <li class="blue2 menu-item menu-item-type-taxonomy menu-item-object-category menu-item-140"> <a href="Your Link here">Lifestyle</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-156"><a href="Your Link here">Cooking</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-157"><a href="Your Link here">House & Home</a></li> </ul> </li> <li class="yellow menu-item menu-item-type-taxonomy menu-item-object-category menu-item-142"> <a href="Your Link here">Television</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-171"><a href="Your Link here>Documentary</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-172"><a href="Your Link here">Drama</a></li>
<li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-173"><a href="Your Link here">Reality</a></li> </ul> </li> <li class="green2 menu-item menu-item-type-taxonomy menu-item-object-category menu-item-143 left-nav"> <a href="Your Link here">Sports</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-167"><a href="Your Link here">Baseball</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-168"><a href="Your Link here">Cricket</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-169"><a href="Your Link here">Football</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-170"><a href="Your Link here">Tennis</a></li> </ul> </li> </ul> </div>
■ Now Find(pressing Ctrl+F), after finding the code add below given code just before it.
]]></b:skin>
CSS
.nav { float: left; position: relative; z-index: 998; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .nav .menu { float: left; margin: 0; list-style-type: none; list-style-position: outside; } .nav select { display: none; text-transform: none; } /* Top Level Nav */ .nav ul.menu:after { content: "."; display:block; height: 0; clear: both; visibility: hidden; } .nav .menu li { float: left; position: relative; list-style-type: none; margin: 0; padding: 0; } .nav .menu li:first-child { margin-left: 0; } .nav .menu li a { font-weight: bold; display: block; } /* Drop Down Menus */ .nav .menu .sub-menu { display: none; position: absolute; min-width: 220px; z-index: 998; top: auto; left: auto; margin: 0; padding: 0 0 18px 0; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .nav .menu li:hover > .sub-menu { display:block; } .nav .menu .sub-menu li { margin: 0; width: 100%; } .nav .menu .sub-menu li a { display: block; background: non !important; padding: 0 !important; border: 0 !important; } .nav .left-nav .sub-menu { right: 1px; } /* Sub Drop Down Menus */ .nav .menu .sub-menu li ul { top: auto !important; left: 220px !important; border-left: 1px solid #fff; } .nav .left-nav .sub-menu li ul { left: -220px !important; } /* Nav Wrapper */ #body-nav.nav { z-index: 997; width: 100%; margin-bottom: 40px; } #body-nav.nav .menu li a { padding: 12px 20px; border-style: solid; border-top-width:0px; border-right-width:0px; border-left-width:2px; border-bottom-width: 5px; border-color: #52C0D4; color: #000; margin-right: 5px; margin-bottom: 1px; font-size: 14px; line-height: 14px; } #body-nav.nav .menu li a:hover, #body-nav.nav .menu li:hover > a { color: #fff; background: #52C0D4; margin-bottom: 0; padding-top: 15px; padding-bottom: 12px; } /* Drop Down Menus */ #body-nav.nav .menu .sub-menu { background: #52C0D4; } #body-nav.nav .menu .sub-menu li a { margin: 18px 20px 0; font-size: 13px; color: #fff; } #body-nav.nav .menu .sub-menu li a:hover { -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=80)"; filter:alpha(opacity=80); opacity: 0.8; margin-bottom: 0; } /* Sub Drop Down Menus */ #body-nav.nav .menu .sub-menu li ul { margin: -32px 0 0 0; } /* Terracotta Nav */ #body-nav.nav .menu li.terracotta a { border-color: #d45255; } #body-nav.nav .menu li.terracotta .sub-menu, #body-nav.nav .menu li.terracotta a:hover, #body-nav.nav .menu li.terracotta:hover > a { background: #d45255; } /* Blue 1 Nav */ #body-nav.nav .menu li.blue1 a { border-color: #52c0d4; } #body-nav.nav .menu li.blue1 .sub-menu, #body-nav.nav .menu li.blue1 a:hover, #body-nav.nav .menu li.blue1:hover > a { background: #52c0d4; } /* Blue 2 Nav */ #body-nav.nav .menu li.blue2 a { border-color: #26a0d8; } #body-nav.nav .menu li.blue2 .sub-menu, #body-nav.nav .menu li.blue2 a:hover, #body-nav.nav .menu li.blue2:hover > a { background: #26a0d8; } /* Red Nav */ #body-nav.nav .menu li.red a { border-color: #e93952; } #body-nav.nav .menu li.red .sub-menu, #body-nav.nav .menu li.red a:hover, #body-nav.nav .menu li.red:hover > a { background: #e93952; } /* Purple Nav */ #body-nav.nav .menu li.purple a { border-color: #9521f7; } #body-nav.nav .menu li.purple .sub-menu, #body-nav.nav .menu li.purple a:hover, #body-nav.nav .menu li.purple:hover > a { background: #9521f7; } /* Green Nav 1 */ #body-nav.nav .menu li.green1 a { border-color: #bdd452; } #body-nav.nav .menu li.green1 .sub-menu, #body-nav.nav .menu li.green1 a:hover, #body-nav.nav .menu li.green1:hover > a { background: #bdd452; } /* Green Nav 2 */ #body-nav.nav .menu li.green2 a { border-color: #67D452; } #body-nav.nav .menu li.green2 .sub-menu, #body-nav.nav .menu li.green2 a:hover, #body-nav.nav .menu li.green2:hover > a { background: #67D452; } /* Pink Nav */ #body-nav.nav .menu li.pink a { border-color: #f721e0; } #body-nav.nav .menu li.pink .sub-menu, #body-nav.nav .menu li.pink a:hover, #body-nav.nav .menu li.pink:hover > a { background: #f721e0; } /* Orange Nav */ #body-nav.nav .menu li.orange a { border-color: #e96739; } #body-nav.nav .menu li.orange .sub-menu, #body-nav.nav .menu li.orange a:hover, #body-nav.nav .menu li.orange:hover > a { background: #e96739; } /* Yellow Nav */ #body-nav.nav .menu li.yellow a { border-color: #FFE000; } #body-nav.nav .menu li.yellow .sub-menu, #body-nav.nav .menu li.yellow a:hover, #body-nav.nav .menu li.yellow:hover > a { background: #FFE000; } /* Light Grey Nav */ #body-nav.nav .menu li.lightgrey a { border-color: #c5c5c5; } #body-nav.nav .menu li.lightgrey .sub-menu, #body-nav.nav .menu li.lightgrey a:hover, #body-nav.nav .menu li.lightgrey:hover > a { background: #c5c5c5; } /* Dark Grey Nav */ #body-nav.nav .menu li.darkgrey a { border-color: #616161; } #body-nav.nav .menu li.darkgrey .sub-menu, #body-nav.nav .menu li.darkgrey a:hover, #body-nav.nav .menu li.darkgrey:hover > a { background: #616161; } /* Black Nav */ #body-nav.nav .menu li.black a { border-color: #000; } #body-nav.nav .menu li.black .sub-menu, #body-nav.nav .menu li.black a:hover, #body-nav.nav .menu li.black:hover > a { background: #000; } /* Mega Menus */ #body-nav.nav .menu .nav-section { width: 220px; } #body-nav.nav .menu li.nav-title a, #body-nav.nav .menu li.sub-nav-title a { margin-bottom: 0 !important; } #body-nav.nav .menu .sub-menu li.nav-text { margin: 5px 20px 0 20px !important; color: #fff; font-size: 13px; line-height: 21px; }



0 comments:
Post a Comment